1、什么是 Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
2、部署
2.1 部署环境
- centos 7.5
- hexo
- nginx
- github
- git
- cloudflare (cdn + 域名)
2.2 安装Git
- Windows:下载并安装 git.
Mac:使用 Homebrew, MacPorts
1
brew install git
Linux (Ubuntu, Debian):
1
sudo apt-get install git-core
Linux (Fedora, Red Hat,CentOS):
1
sudo yum install git-core
2.3安装 Node.js
安装 Node.js 的最佳方式是使用 nvm。
cURL:
Wget:
安装完成后,重启终端并执行下列命令即可安装 Node.js。
或者您也可以下载 安装程序 来安装。
3、安装hexo
执行以下命令:
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
2
3
$ cd <folder>
$ npm install
新建完成后,指定文件夹的目录如下:
1 | ├── _config.yml |
接下来要做的就是修改配置文件了,在根目录下找到文件:_config.yml,安装自己的需要进行修改,一般修改下网站标题,作者就可以了
1 | # Site |
具体的修改方法可以参考官网:Hexo
4、本地预览
生成静态文件
2
3
//也可以使用缩写 :
$ hexo g
启动服务器
默认情况下,访问网址为:http://localhost:4000/。
运行网上面的命令后,打开浏览器输入http://localhost:4000/即可看到页面了,有木有很激动
5、选取主题
接下来你需要做进一步的网站美化工作,到官网去选取一个喜欢的主题吧!我采用了一个叫做TKL的主题:
5.1 下载
确定需要使用的主体之后,打开主题的官网下载安装主题即可:
运行如下命令(去主题的github页面找类似下面的命令)
命令中的后面的hexo-theme-snippet为存储的目录名字,可以随便修改
5.2 更新
更新主题相关文件
2
git pull
5.3 使用
修改根目录下的博客配置文件 _config.yml (不是主题下面的配置文件)
主题属性 theme 为 hexo-theme-snippet.
配置主题,这个需要根据不同主题的说明来配置,也可以不配置
好了,主题安装好了,此时需要使用如下命令:
1 | hexo clean && hexo g |
完成后刷新页面看一下吧
6、添加文章
创建一条博文,运行下面的命令,或者直接新建一个Markdown文件,新建文件需要手动添加文章头部(注意目录source/_posts)
如果想要在新建的同时生成对应的文件夹,用于存放文档的资源文件,如图片,音视频等:将配置文件中的post_asset_folder的值从false改为true即可
7、文章分类
7.1 categories
在根目录下scaffolds/post.md中,添加一行categories:(同理可应用在page.md和photo.md)
2
3
4
5
6
title: {{ title }}
date: {{ date }}
categories: '工具'
top:100
---
7.2 tags
在文章的开头配置
2
3
4
5
6
7
8
9
10
11
layout: post
title: 标题
date: 2017-05-26 09:00
author: "zj"
categories: '工具'
- 目录名字
tags:
- 标签1
- 标签2
---
7.3 归档展示样式
配置博客首页归档展示样式。修改主题的配置文件themes目录下对应的主题下面的_config.yml中:
2
3
4
5
6
menu:
home: /
essay: /categories/随笔
write: /categories/写作
about: /about
8、添加文章置顶功能
原理:在Hexo生成首页HTML时,将top值高的文章排在前面,达到置顶功能。修改Hexo文件夹下的node_modules/hexo-generator-index/lib/generator.js,在生成文章之前进行文章top值排序。
以下是最终的generator.js
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
var pagination = require('hexo-pagination');
module.exports = function(locals){
var config = this.config;
var posts = locals.posts;
posts.data = posts.data.sort(function(a, b) {
if(a.top && b.top) {
if(a.top == b.top) return b.date - a.date;
else return b.top - a.top;
}
else if(a.top && !b.top) {
return -1;
}
else if(!a.top && b.top) {
return 1;
}
else return b.date - a.date;
});
var paginationDir = config.pagination_dir || 'page';
return pagination('', posts, {
perPage: config.index_generator.per_page,
layout: ['index', 'archive'],
format: paginationDir + '/%d/',
data: {
__index: true
}
});
};
9、部署到GitHub
9.1 在 GitHub 上的操作
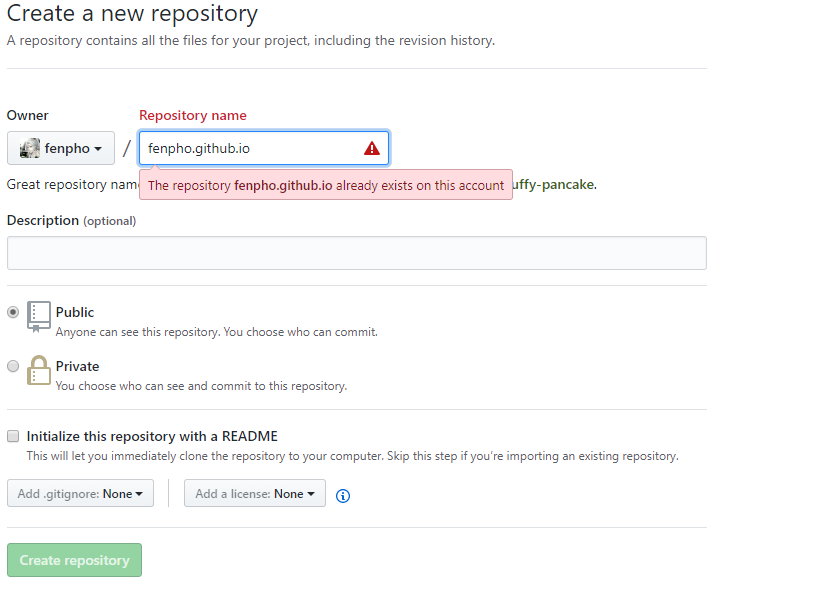
新建一个 Repository
在 Repository name 下填写 yourname.github.io,Description (optional) 下填写一些简单的描述(不写也没有关系),如图所示:

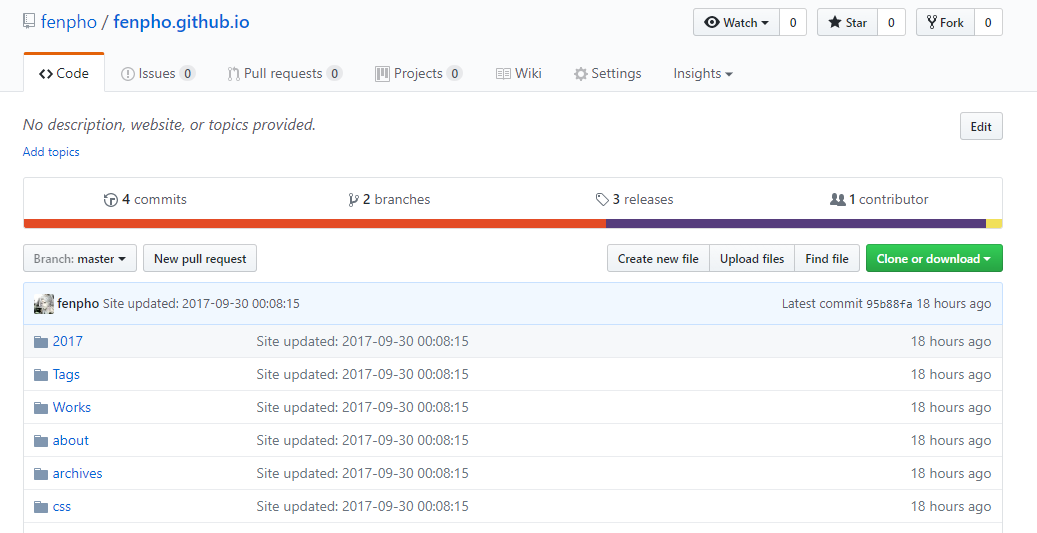
创建成功之后,进入仓库的设置(点击setting)界面如下图所示:

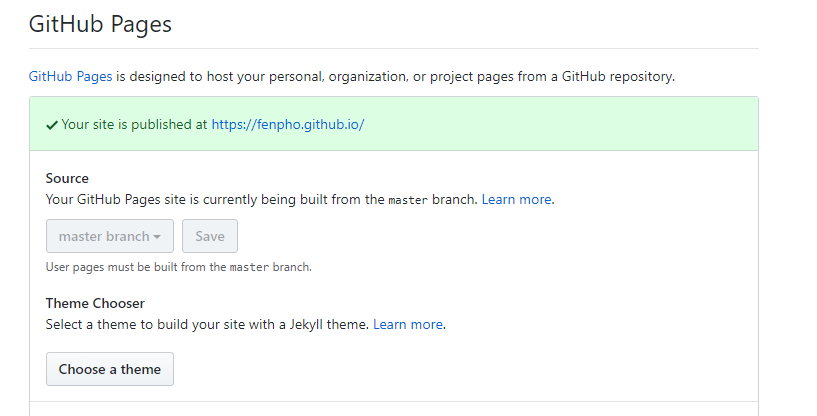
找到pages选项,选择master branch作为主页

简单两步 yourname.github.io 这个域名就配置成功了。
创建key
服务器上生成key
2
3
ssh-keygen -t rsa -C "xxx@qq.com"
cat /root/.ssh/id_rsa.pub
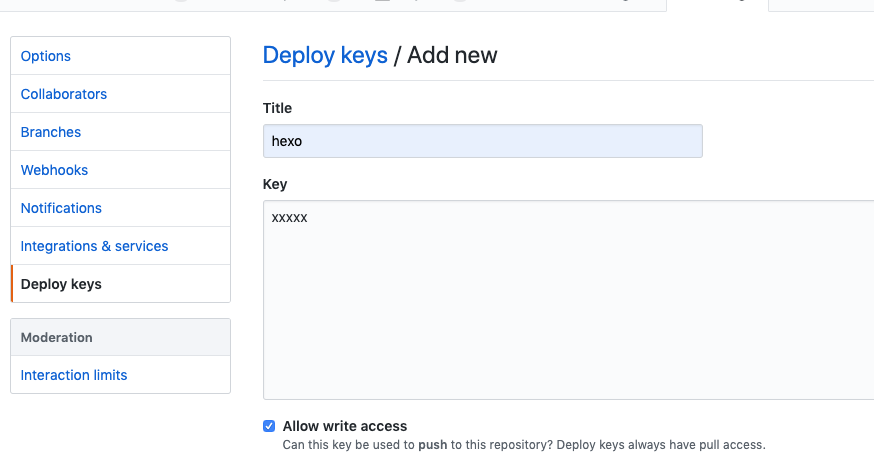
把上面cat 的key 添加 github 位置 settings deploy-keys
注意上传的权限要给

测试
Ok1
Hi xxxx! You ve successfully authenticated, but GitHub does not provide shell access.
9.2、本地操作
为 Hexo 安装 Git 插件
安装 hexo-deployer-git,否则会报 ERROR Deployer not found: git 的错误。
修改你的 _config.yml 配置文件,在结尾处加上如下内容:
2
3
4
5
6
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: git@github.com:fenpho/fenpho.github.io.git
branch: master
注意repo中的地址为你自己新建的仓库的路径
生成静态文件和部署:
最后出现如下提示就代表成功啦!


